イメージ

コーディング単価
1ページ: 5万円
コード
ディレクトリ構成
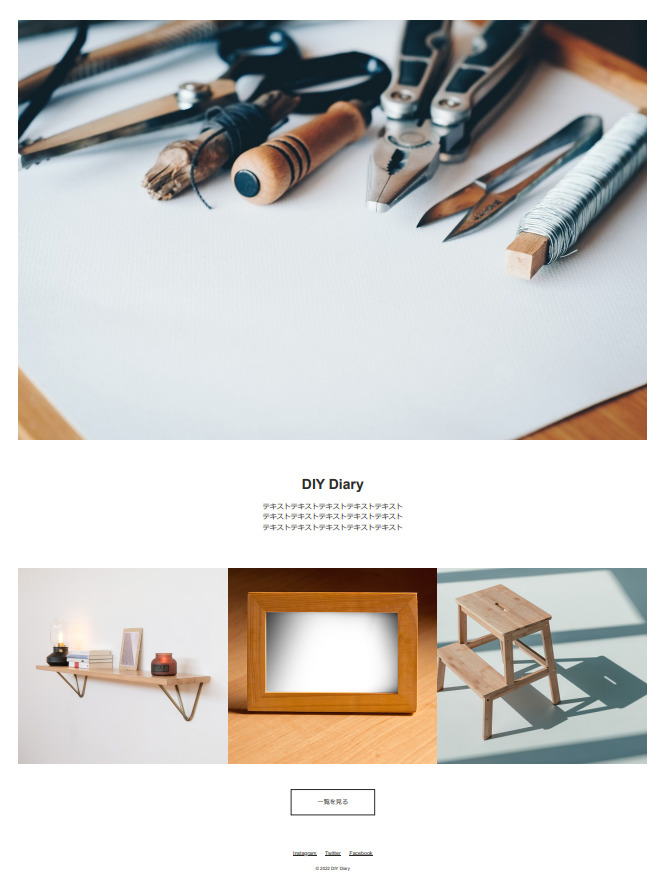
DIY Diary Top
├ CSS
│ └ style.css
├ img
│ ├ diytool.jpg
│ ├ photoframe.png
│ ├ Shelf.jpg
│ └ stepladder.jpg
└ index.htmlHTML(index.html)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="DIY Diary">
<title>DIY Diary</title>
<link rel="shortcut icon" href="img/diytool.jpg" type="image/x-icon">
<link rel="stylesheet" href="https://unpkg.com/ress/dist/ress.min.css">
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<main>
<div id="mainvisual">
<img src="img/diytool.jpg" alt="">
</div>
<div class="text">
<h1 class="site-title">DIY Diary</h1>
<p>
テキストテキストテキストテキストテキスト<br>
テキストテキストテキストテキストテキスト<br>
テキストテキストテキストテキストテキスト
</p>
</div>
<ul class="flex">
<li><img src="img/Shelf.jpg" alt=""></li>
<li><img src="img/photoframe.png" alt=""></li>
<li><img src="img/stepladder.jpg" alt=""></li>
</ul>
<div class="text">
<a href="#" class="btn">一覧を見る</a>
</div>
</main>
<footer id="footer">
<ul class="sns">
<li><a href="#">Instagram</a></li>
<li><a href="#">Twitter</a></li>
<li><a href="#">Facebook</a></li>
</ul>
<small>© 2022 DIY Diary</small>
</footer>
</body>
</html>CSS(style.css)
@charset "utf-8";
html {
font-size: 100%;
}
body {
color: #2b2a27;
font-family: Arial, Helvetica, sans-serif;
}
img {
max-width: 100%;
}
ul {
list-style: none;
}
a {
color: #2b2a27;
}
/* mainvisual */
#mainvisual img {
width: 100%;
height: 100%;
/* height: 100vh; */
object-fit: cover;
/* object-position: center top; */
margin-bottom: 80px;
}
/* text */
.text {
text-align: center;
margin-bottom: 80px;
/* padding: 0 20px; */
}
.text .site-title {
margin-bottom: 20px;
}
.text .btn {
display: inline-block;
border: 1px solid #2b2a27;
text-decoration: none;
font-size: 0.875rem;
padding: 18px 60px;
/* margin-bottom: 80px; */
}
/* flex */
.flex {
display: flex;
justify-content: space-between;
margin-bottom: 60px;
}
.flex li {
width: calc(100% / 3);
}
.flex li img {
width: 100%;
height: 100%;
object-fit: cover;
vertical-align: bottom;
}
/* footer */
#footer {
text-align: center;
margin-bottom: 20px;
font-size: 0.75rem;
}
#footer .sns {
display: flex;
justify-content: center;
margin-bottom: 20px;
}
#footer .sns li {
margin: 0 10px;
/* display: inline-block;
margin-right: 20px; */
}
/* #footer .sns li:last-child {
margin-right: 0;
} */
/* SP */
@media (max-width: 834px) {
.flex {
flex-direction: column;
}
.flex li {
width: 100%;
}
}









コメント