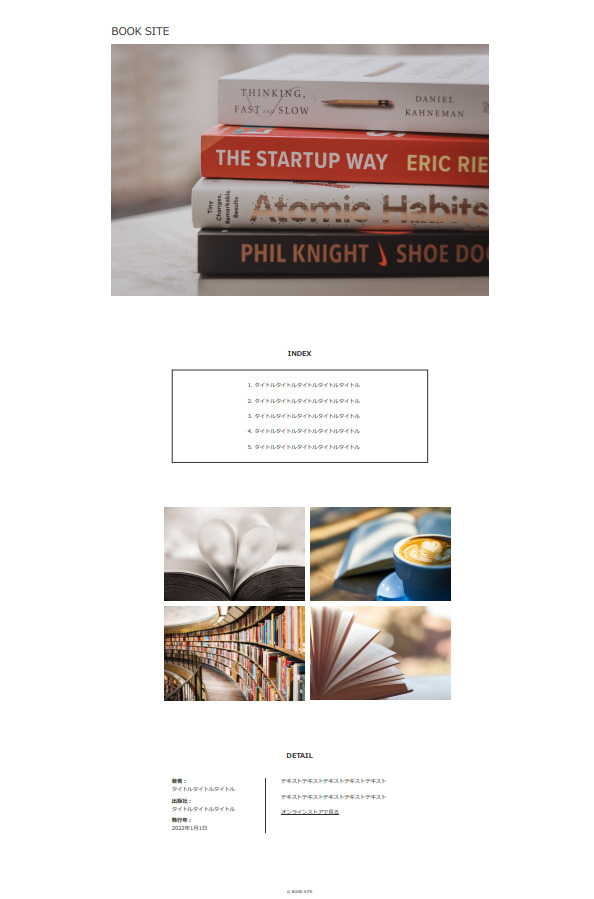
イメージ

コーディング単価
1ページ: 1万円
コード
ディレクトリ(構成)
BookSiteSample2
├ CSS
│ └ style.css
├ img
│ ├ book_cover.png
│ ├ book4.jpg
│ ├ book6.jpg
│ ├ book9.jpg
│ ├ book14.jpg
│ └ coffee-book.jpg
└ index.htmlHTML(index.html)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="ブックサイトサンプル">
<title>BookSiteSample2</title>
<link rel="shortcut icon" href="img/book_cover.png" type="image/x-icon">
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div class="container">
<header id="header">
<h1 class="site-title">
<a href="index.html">BOOK SITE</a>
</h1>
</header>
<main>
<div id="mainvisual">
<img src="img/book14.jpg" alt="">
</div>
<div class="inner">
<section id="index">
<h2 class="section-title">INDEX</h2>
<div class="index-inner">
<ol class="index-list">
<li>タイトルタイトルタイトルタイトルタイトル</li>
<li>タイトルタイトルタイトルタイトルタイトル</li>
<li>タイトルタイトルタイトルタイトルタイトル</li>
<li>タイトルタイトルタイトルタイトルタイトル</li>
<li>タイトルタイトルタイトルタイトルタイトル</li>
</ol>
</div>
</section>
<ul class="list">
<li><img src="img/book4.jpg" alt=""></li>
<li><img src="img/coffee-book.jpg" alt=""></li>
<li><img src="img/book6.jpg" alt=""></li>
<li><img src="img/book9.jpg" alt=""></li>
</ul>
<section id="detail">
<h2 class="section-title">DETAIL</h2>
<div class="flex">
<dl>
<dt>著者:</dt>
<dd>タイトルタイトルタイトル</dd>
<dt>出版社:</dt>
<dd>タイトルタイトルタイトル</dd>
<dt>発行年:</dt>
<dd>2022年1月1日</dd>
</dl>
<div class="text">
<p>テキストテキストテキストテキストテキスト</p>
<p>テキストテキストテキストテキストテキスト</p>
<a href="#" class="link">オンラインストアで見る</a>
</div>
</div>
</section>
</div>
</main>
<footer id="footer">
<small class="inner">© BOOK SITE</small>
</footer>
</div>
</body>
</html>CSS(style.css)
@charset "utf-8";
html {
font-size: 100%;
}
body {
font-size: 0.875rem;
color: #333333;
}
img {
max-width: 1000px;
}
ul {
list-style: none;
}
.container {
max-width: 1000px;
margin: 0 auto;
}
.inner {
max-width: 800px;
margin: 0 auto;
}
.section-title {
font-size: 1.125rem;
font-weight: bold;
margin-bottom: 30px;
text-align: center;
}
/* header */
#header {
margin-top: 60px;
}
#header .site-title {
margin-bottom: 15px;
font-weight: normal;
}
#header .site-title a {
display: block;
text-decoration: none;
color: #333333;
}
/* mainvisual */
#mainvisual {
margin-bottom: 60px;
}
/* index */
#index {
background-color: #F5F5F5;
padding: 60px;
margin-bottom: 60px;
}
#index .index-inner {
border: 1px solid #333333;
padding: 30px;
}
#index .index-inner .index-list {
display: table;
margin: 0 auto;
}
#index .index-inner .index-list li {
margin-bottom: 20px;
}
#index .index-inner .index-list li:last-child {
margin-bottom: 0;
}
/* list */
.list {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
margin-bottom: 45px;
}
.list li {
width: 49%;
margin-bottom: 15px;
}
.list li img {
width: 100%;
vertical-align: bottom;
}
/* detail */
#detail {
background-color: #F5F5F5;
padding: 60px;
margin-bottom: 75px;
}
#detail .flex {
display: flex;
}
#detail dl {
width: 35%;
border-right: 1px solid #333333;
padding-right: 40px;
}
#detail dt {
font-weight: bold;
}
#detail dd {
margin-bottom: 10px;
margin-left: 0;
}
#detail dd:last-child {
margin-bottom: 0;
}
#detail .text {
width: 65%;
padding-left: 40px;
}
#detail .text p {
margin-bottom: 20px;
}
#detail .text .link {
color: #333333;
}
#detail .text .link:hover {
opacity: 0.8;
}
/* footer */
#footer {
text-align: center;
margin-bottom: 15px;
font-size: 0.625rem;
}
/* sp */
@media (max-width: 1024px) {
img {
width: 100%;
}
.inner {
padding: 0 20px;
}
#header {
padding: 0 10px;
}
#index {
padding: 40px 20px;
}
.list {
flex-direction: column;
}
.list li {
width: 100%;
text-align: center;
}
#detail {
padding: 40px 20px;
}
#detail .flex {
flex-direction: column;
}
#detail dl {
width: 100%;
border-right: none;
border-bottom: 1px solid #333333;
padding: 0 0 40px 0;
}
#detail .text {
width: 100%;
padding: 40px 0 0 0;
}
}









コメント