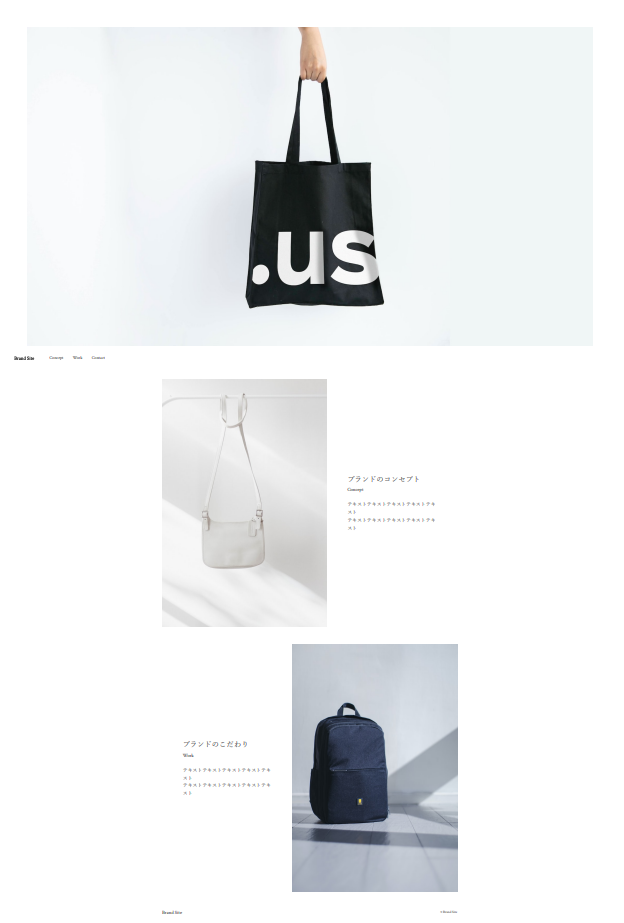
イメージ

コーディング単価
1ページ: 5万円
コード
ディレクトリ構成
BrandSiteSample
├ CSS
│ └ style.css
├ img
│ ├ bag1.jpg
│ ├ bag2.jpg
│ └ bag3.jpg
└ index.htmlHTML(index.html)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="brandsite">
<title>Brand Site Sample</title>
<link rel="shortcut icon" href="img/bag1.jpg" type="image/x-icon">
<link rel="stylesheet" href="https://unpkg.com/ress/dist/ress.min.css">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Crimson+Text&display=swap" rel="stylesheet">
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div id="mainvisual">
<img src="img/bag1.jpg" alt="">
</div>
<header id="header">
<h1 class="site-title">
<a href="index.html">Brand Site</a>
</h1>
<nav>
<ul>
<li><a href="#concept">Concept</a></li>
<li><a href="#work">Work</a></li>
<li><a href="mailto:xxxxx@xxx.xxx.com?subject=お問い合わせ">Contact</a></li>
</ul>
</nav>
</header>
<div class="container">
<main>
<section id="concept" class="content">
<div class="img">
<img src="img/bag2.jpg" alt="">
</div>
<div class="text">
<h2 class="section-title">ブランドのコンセプト</h2>
<span class="section-title-en">Concept</span>
<p>テキストテキストテキストテキストテキスト</p>
<p>テキストテキストテキストテキストテキスト</p>
</div>
</section>
<section id="work" class="content">
<div class="text">
<h2 class="section-title">ブランドのこだわり</h2>
<span class="section-title-en">Work</span>
<p>テキストテキストテキストテキストテキスト</p>
<p>テキストテキストテキストテキストテキスト</p>
</div>
<div class="img">
<img src="img/bag3.jpg" alt="">
</div>
</section>
</main>
<footer id="footer">
<p class="logo">Brand Site</p>
<small>© Brand Site</small>
</footer>
</div>
</body>
</html>CSS(style.css)
@charset "utf-8";
html {
font-size: 100%;
}
body {
color: #2d2d2d;
font-family: 'Crimson Text', serif;
}
img {
max-width: 100%;
vertical-align: bottom;
}
ul {
list-style: none;
}
a {
color: #2d2d2d;
text-decoration: none;
}
.container {
max-width: 1000px;
margin: 0 auto;
padding: 0 18px;
}
.site-title {
margin-right: 50px;
font-size: 1rem;
}
.section-title {
font-size: 1.5rem;
font-weight: normal;
margin-bottom: 4px;
}
.section-title-en {
display: inline-block;
margin-bottom: 25px;
}
/* mainviaual */
#mainvisual {
width: 90vw;
margin: 4% auto 32px;
/* margin: 60px auto 32px; */
}
/* header */
#header {
display: flex;
margin:0 0 60px 60px;
}
#header ul {
display: flex;
gap: 30px;
}
#header li {
font-size: 0.875rem;
}
/* concept, work */
.container .content {
display: flex;
align-items: center;
margin-bottom: 60px;
}
.conteiner .img {
width: 50%;
}
.container .text {
width: 50%;
padding: 0 7%;
}
/* footer */
#footer {
display: flex;
justify-content: space-between;
font-size: 0.875rem;
margin: 20px 0;
}
#footer .logo {
font-size: 1rem;
}
/* SP */
@media (max-width: 767px) {
.section-title {
font-size: 1.25rem;
}
#mainvisual {
width: 100vw;
margin: 0;
}
#mainvisual img {
width: 100%;
height: 50vh;
object-fit: cover;
}
#header {
width: 100%;
margin: 20px 18px;
/* padding: 20px 18px; */
}
.content {
flex-direction: column;
margin: 30px 20px;
}
#work {
flex-direction: column-reverse;
}
.content img {
width: 100%;
margin-bottom: 10px;
}
.content .text {
width: 100%;
padding: 0;
}
}









コメント